Ik wil het even over jouw kop hebben!
Wist je dat jouw bezoeker binnen 1 tot max 10 seconde al een oordeel heeft over jouw website? Dit blijkt uit diverse eye-tracking onderzoek en statistieken. Dat oordeel vind in eerste instantie grotendeels onbewust plaats. Daarna heb je nog 6 tot 10 seconden om je boodschap over te brengen. Dat is snel he? Wat natuurlijk ten dele komt door de overload aan informatie waarmee internetgebruikers worden geconfronteerd. Ga maar na, jij zoekt naar een fijn vakantieadres, je hebt na een zoekfunctie op Google 10 pagina’s in een nieuwe tab geopend en nu heb je dus last van keuzestress. Je wilt er eigenlijk niet zoveel tijd aan besteden, dus scan je de websites heel snel, op ‘gevoel’. Er is zoveel keus dat je echt niets mist aan die ene slecht ogende website die je wegklikt omdat die kop je niet aanstaat. En ja, die kop wordt in website termen ‘website header’ genoemd.
In dit artikel lees je alles over de juiste vorm, inhoud & structuur van je website header. Na het lezen ervan weet je precies wat je het beste wel en niet kan doen

Inhoudsopgave
Maar wat is een header?
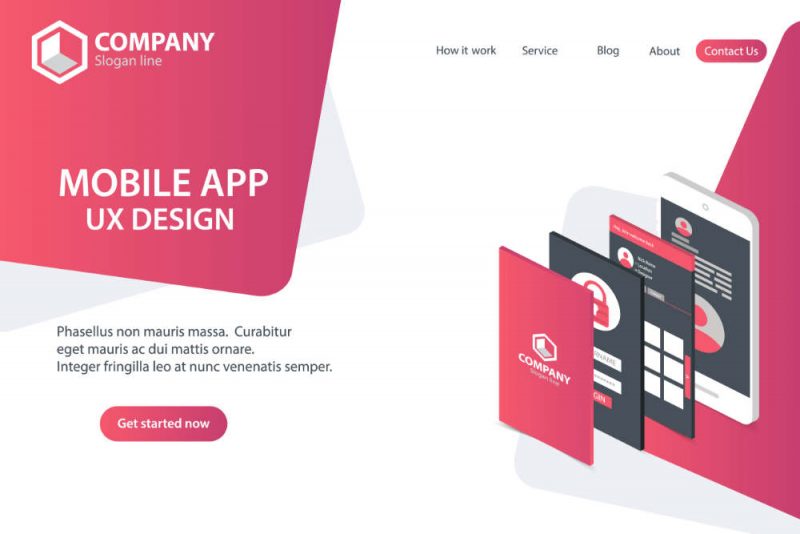
Een header is het bovenste deel van je website, tot aan de plek waar de inhoud, ofwel de ‘content’ begint. Deze header bevat het logo, de navigatie, de titel + tagline / payoff en meestal een actieknop (call to action). Deze website header is het eerste wat mensen zien.
Wat is de functie van je website header?
De header geeft de identiteit van je onderneming weer, welke waarde je biedt, en welk belangrijkste probleem- of vraag je oplost.
Het moet hier ook direct duidelijk zijn wat je wilt van de bezoeker. Het gedeelte boven de ‘vouw’ (het zichtbare deel op een scherm) van je website waarin je header staat maakt gelijk helder waar hij of zij de juiste informatie kan vinden binnen je website. Het is essentieel dat de inhoud en het uiterlijk van je header klopt met wie je bent en goed voelt bij jouw specifieke doelgroep.
En trouwens; meestal weet je gewoon dat als je een knappe kop ziet, het lichaam er onder er op z’n minst wel mag wezen 😉
De vormgeving van je header

Er bestaat in de psychologie een zgn. ‘Halo effect’ . Dit is het effect dat de eerste indruk die iemand heeft van een product of dienst vaak de indrukken welke daarna komen kleurt. M.a.w.: als de eerste seconden van je website als positief worden ervaren, wordt de rest van de website ook positiever ervaren, en visa versa.
Het is dus van groot belang dat het bovenste deel van je website er pico bello uit ziet. Ik wil in dit artikel niet te veel ingaan op design, aangezien daar ongelooflijk veel over te vertellen valt. Laat me volstaan met te zeggen dat je niet zomaar aan de slag moet gaan, maar eerst goed na moet denken over basiszaken als lettertypen, kleuren, foto’s en witruimtes.
Design = communicatie
Design is communicatie, dus wát wil je precies communiceren? Ga niet zomaar aan de slag met het vullen van een website template. Je boodschap zal op die manier niet ondersteund worden door de juiste vormgeving en je bezoeker voelt dat je teksten niet congruent zijn met het uiterlijk van je website. Dit komt de betrouwbaarheid niet ten goede.
De 3 pijlers voor een professionele website header
In het hoofdartikel van deze serie heb ik het uitgebreid over de onderstaande 3 pijlers. Lees deze ook nu en zet deze in je achterhoofd bij alles wat je verder leest en leert. Dít is de kern:
- Geef je website een goede gebruikerservaring (UX – ‘user experience’)
- Creëer verbinding / connectie met je doelgroep
- Leid je bezoeker naar een te nemen actie (‘conversie‘)
Size matters!
Een schermvullende achtergrond foto of niet?
Of je een schermvullende foto oftewel een ‘Hero image’ moet gebruiken of niet hangt af van een aantal zaken:
Je doelgroep – voelt dit passend voor jouw ideale klant?
Kwaliteit foto – de foto dient écht fraai te zijn, je bezoeker wordt gelijk de website ‘ingetrokken’. Gebruik niet zomaar een matige (stock-)foto omdat je nu eenmaal een schermvullende foto wilt.
Laadsnelheid – zoek een juiste balans tussen kwaliteit foto en snelle laadtijd. Te langzaam en bezoekers haken voortijdig af. -Hier zijn overigens goede tools voor als ‘lazy load’ en compressie-
Ziet de foto er geschaald ook goed uit? – dus de essentie zichtbaar op alle formaten (mobiele) apparaten.
Online visitekaartje of ecommerce – De afmeting van je header is dus belangrijk, maar vooral afhankelijk van de inhoud en dus je doelgroep.
Betreft je website een online visitekaartje, ook wel brochure-site genoemd? Dan kan je gerust een hoge of zelfs beeldvullende fraaie achtergrondfoto toepassen op de homepage die je bezoeker in de stemming brengt.
Is je website vooral informatie of e-commerce gericht, of betreft het níet de homepagina? Zorg er dan voor dat je pagina inhoud al snel in beeld komt.
Let wel: de kop van je pagina zal mensen meestal niet overtuigen, de inhoud wél.
Kies de beste achtergrond foto

De hero image moet te maken hebben met het doel van de website. Of beter nog: met de behoefte welke je als onderneming vervult. Een uitvaartcentrum heeft bijvoorbeeld geen graven of huilende mensen als achtergrond, maar eerder juist verbindende foto’s van serieus kijkende (verdrietige) mensen die bij de hand worden genomen door empathische mensen van het centrum. Want dat is waar ze het verschil in maken en wat ze in de kern doen.
Heel gaaf is een rustige foto met een specifiek element links of rechts van de titeltekst. Als het een kwaliteitsfoto betreft is het een goede keus om je navigatie transparant te plaatsen in de foto als het gaat om je homepage. Doe dit liever niet op de overige pagina’s want daar dient de inhoud te overtuigen en is de taak van je website header vooral functioneel.
Ik gebruik op veel pagina’s een foto van mezelf in de header. Ik doe dat heel bewust aangezien ik in mijn communicatie de nadruk leg op persoonlijke betrokkenheid & connectie. Veel andere webbureau’s hebben foto’s van computers, code of andere ‘kille’ foto’s. Ik wil graag dat mijn bezoeker vertrouwen voelt bij mijn bedrijf.
Een video achtergrond of niet?
Over een hero video zeg ik in de regel: níet doen. Bewegende beelden leiden af. En je weet nu dat je moet zorgen voor zo min mogelijk afleiding. Een subtiel inspringende button of een kleine animatie kan nuttig zijn, maar ook hier weer alleen als dit iets over jouw dienst communiceert en dus iets toevoegt.
O ja, gebruik geen slider! Die zijn achterhaald. Dat is aan alle kanten bewezen. Er zijn veel artikelen online waar je meer kan lezen hierover. Deze blog geeft e.e.a mooi weer: https://hulc.nl/waarom-sliders-niet-werken/
De juiste indeling van je website header
Denk je dat website bezoekers alle teksten op je website lezen die je schrijft?
Het voelt misschien logisch om hiervan uit te gaan maar.…….dat doen ze niet!
Intelligente bezoekers
Ik heb meerdere klanten horen zeggen dat hun doelgroep vooral uit intelligente mensen bestaan die gewend zijn aan veel lezen. Dus mag er best veel tekst op hun homepage zeggen ze…..
Dit is geen juiste aanname. Integendeel; ik denk dat mensen met een hoger IQ júist snel de inhoud van je website ‘scannen’. Ze zijn vaak heel doelgericht bezig en gewend om op die manier snel de gezochte informatie op te zoeken.
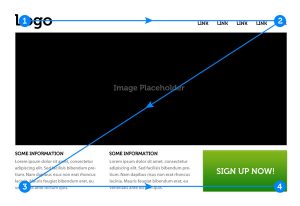
Z-patroon
Is dit erg? Nee, je kan hier zelfs gebruik van maken door de inhoud op een bepaalde manier weer te geven, dit geldt voor je gehele website, maar vooral voor de header. Mensen kijken namelijk heel vaak in een zgn. ’Z patroon’ ook wel ‘zigzag’ patroon genoemd.

Dus eerst zien ze je logo linksboven, dan gaat de blik helemaal naar rechts tot aan je eerste belangrijke link, bijvoorbeeld je ‘contact knop’, dan helemaal naar links onder waar je een titel en payoff kan plaatsen die de ogen vervolgens ‘dwingen’ naar rechtsonder alweer je belangrijkste call to action zou kunnen staan, bijvoorbeeld een duidelijke button.
Overigens bestaat er ook een F-patroon. Die lijkt op het Z-patroon, maar benadrukt de lees of ‘scan’ wijze van je bezoeker. Eerst horizontaal in de volle breedte, dan naar beneden en horizontaal, maar minder breed, de tekst. Dan weer naar beneden en horizontaal kort. (de korte streep van de ‘F’). Dit betreft dan vaak de koppen, of CTA knop. Meer weten over het F patroon? Lees dit (engelstalige) artikel maar eens.
Originele header of juist standaard?
Probeer niet perse uniek te willen zijn in de indeling van je header.
Mensen zijn nu eenmaal gewend geraakt aan bepaalde standaarden zoals locatie van het logo, de navigatie en de call to action. Dit onbewuste gewennings fenomeen wordt ook wel ‘priming’ genoemd. Zodra je hiervan afwijkt krijg je het effect dat mensen in de eerste belangrijke 6 seconden afhaken.
Reptielenbrein
Dit heeft mede te maken met het feit dat mensen, ja ook jij, zo min mogelijk willen nadenken. We zijn eigenlijk nogal lui. Dit is nu eenmaal hoe ons brein werkt. Het onbewuste reptielenbrein, Ik noem het: ’systeem 1’. Dit ‘systeem 1’ zal alles wat als vreemd overkomt, wantrouwen. Het analytische denkende ‘systeem 2’ deel van ons brein komt alleen in actie als dat genoeg voordelen op lijkt te leverent, want denken kost energie en het brein wil altijd energie proberen te sparen.
Dat wil niet zeggen dat je niet authentiek en persoonlijk kan zijn. Sterker nog, in mijn ogen is dat dé manier om in verbinding te komen met je doelgroep. Lees hierover meer in dit artikel.
Plaatsing en vorm van een goed logo
Ik schreef zojuist over het zgn. Z-patroon of zigzag patroon, de manier waarop mensen je header scannen. Nu weet je dus dat je logo altijd als eerste gezien wordt. De enige afwijking die je hierbij kan permitteren is als je logo een ronde of vierkante en daarbij vooral een symmetrische vorm heeft. Dan is deze design-technisch ook in het midden toe te passen.
Mag mijn logo groter?
Deze vraag krijg ik regelmatig, en ik begrijp die wens wel. Je hebt vaak veel tijd en/of geld in het logo geïnvesteerd, deze straalt de identiteit uit van je onderneming. En de gedachte is al snel: hoe groter, hoe meer de kans dat bezoekers deze zien en op lange termijn gaan herkennen.
Maar nu je hebt gelezen over het zigzag patroon van kijken weet je dus dat het logo in de header sowieso gezien wordt. En daarbij geldt dat je website titel en de inhoud van je website de bezoeker gaat overtuigen, niet je logo.
Zelf zorg ik in mijn designs ervoor dat de afmeting van het logo in de juiste verhouding is met de rest van de website, waarbij de hero-tekst in de header wel bijna gelezen móet worden door de bezoeker.
Hoe maak ik een goede navigatie?
Er valt ontzettend veel te zeggen over de ins- en outs van een kloppende navigatie. Hier heb ik een apart artikel over geschreven. [link volgt spoedig]
Je zegt kloppend? Ja, daar gaat het in mijn ogen om. De navigatie dient namelijk qua vormgeving en design te passen in het totale website beeld. En vooral ontzettend duidelijk te zijn. Dát gaat boven alles.
Een slecht leesbare navigatie zal ervoor zorgen dat bezoekers vroegtijdig afhaken. Dit vraagt dus om een goed leesbaar en voldoende groot lettertype, in de meeste branches het liefst zelfs in kapitalen / hoofdletters.

Voor een mobiel menu geldt dat het hamburger icoon zoals je dat kent met 3 horizontale strepen duidelijk moet contrasteren met de achtergrond, liefst met de tekst ‘menu’ ernaast. Mensen verwachten deze ‘hamburger’ rechtsboven. Er is een voorzichtige tendens te zien naar een menu onderin het mobiele scherm, vanwege de makkelijke bereikbaarheid met de duim, maar ik ben zeker de enige niet die wel eens bijna een website heeft weggeslikt omdat het menu niet vindbaar was. Zo zie je maar weer, systeem 1 is bijna altijd aan zet, ook bij jou.
Wees heel specifiek met de omschrijvingen in het menu. Gebruik geen vage niet-beschrijvende termen. Beter is ook om geen uitklapmenu’s te gebruiken, hoe verleidelijk soms ook. Liever een overzichtpagina met daarop de te maken keuzes.. Pas zo min mogelijk primaire navigatie items toe. Meer dan 3 of 4? Gebruik dan een secondair menu, waarin je algemenere items kwijt kan als: contact, social media icons, telefoonnummer etc.
Wat zet ik allemaal nog meer in de header?
De meest gebruikte, en dus door jouw bezoeker verwachte opbouw, ken je inmiddels. Wat kan je hier nog meer kwijt?
Allereerst: “less is more”. Minimalisme. Zorg voor zo min mogelijk zaken die afleiden van waar het werkelijk over gaat. Denk bij elk extra item, in design, tekst of klikbare items
of het werkelijk iets toevoegd of niet. En bedenk: er bestaat vaak ook een gulden middenweg.
Je zou namelijk kunnen denken aan plaatsing in je footer. Iedereen is inmiddels gewend aan het feit dat de footer , de onderste deel van je website, meestal alle linkjes bevat, inclusief contactgegevens. Die kan je dus daar laten als dat jouw kernboodschap bevorderd en daarmee ook keuzestress verminderd. De footer wordt overigens meer bekeken dan je denkt.
Checklist inhoud website header
Maar goed, welke items kan je aan denken? Ik heb een checklist voor je gemaakt zodat je niets vergeet, maar ook zodat je rustig kan afwegen vanuit het less-is-more principe.
Altijd:
- Logo
- Primaire navigatie
- Achtergrond beeld passend bij boodschap
- Pakkende titel
- Subtitel / tagline
- Actieknop / ‘call to action‘
Optioneel:
- Secundaire navigatie
- Navigatie op categorieën (vaak bij webshops)
- Winkelmand + aantal items in mandje
- Link naar accountgegevens
- Social media buttons.
- Zoekfunctie voor je website
- login/log uit geregistreerde bezoekers
- Een balk / topbar met aanbiedingen of notificaties. Kijk maar eens op deze website: ik gebruik deze voor contactinfo, een call to action en mijn social media
- Een taal toggel / switch
- Link /icoon met telefoonnummer
- Link / icoon whatsapp
- Bij een blogartikel: datum & auteur artikel & broodkruimels / breadcrumbs
Maak een originele pakkende titel
Een écht goede website titel maakt in 1 zin direct duidelijk wie je bent en welke problemen je oplost en wat jou daarin uniek maakt en daarbij is heel belangrijk: niet wát je doet, maar: welke behoefte vervul je?
Probeer deze hero-titel zo kort mogelijk te houden, in een duidelijk groot lettertype wat goed contrasteert met de achtergrond. Je kan indien echt nodig een subtitel eronder plaatsen waarin je meer tekst kwijt kunt
Schrijf in een stijl die je ook gebruikt in de mondelinge communicatie met je klanten. Is dat je/jij? Dan ook je/jij op de website. Hou je van een geintje? Verwerk dan gerust die humor op je website.
Je hebt eerder gelezen dat heel uniek willen zijn niet bevorderend is voor een voor jouw doelgroep herkenbare layout of structuur, maar dit feit kan je wat de teksten betreft juist vóór je gebruiken. Iets wat men niet verwacht valt namelijk juist op.
“Zeg wat niemand anders zegt” is een mooie quote van Aartjan van Erkel die ik in dit kader graag met jou wil delen. Wat kan jij zeggen dat een ander niet kan of durft? Maak de bezoeker ermee wakker. Zorg voor schrikeffect. Laat je ideale klant even met de ogen knipperen en de hersenen laten draaien. Dán heb je echt een lekkere titel gevonden!
“Zeg wat niemand anders zegt”
Ik zal een voorbeeld geven:
I.p.v. een saaie titel waar iedereen overheen leest zoals ‘Rustieke camping in de Ardennen’ schrijf je bijvoorbeeld (gedurft): ‘De stilste camping van de Benelux’ met een tagline/onderschrift: ‘Hier kom je pas écht tot rust’ als die feiten ook écht waar zijn tenminste. Zet er bijvoorbeeld een geluidsopname bij, of liever: een video van een hele stille zomerse ochtend op het tenten terrein met fluitende vogels en een kabbelend beekje. Vergeet daarnaast niet een duidelijke knop te plaatsen met de actie die je wilt dat bezoekers bij je doen. In dit voorbeeld de knop: ‘nu boeken, wees niet te laat!’
Bezoekers worden wakker
Wat heb je nu bereikt? De bezoeker welke deze fictieve camping als ideale klant ziet wordt getriggerd door een uniek statement en zal ‘wakker’ worden. Is dit waar? Dit wil ik ook! Vermoedelijk zal deze potentiële klant gaan zoeken naar bewijs in de vorm van testimonials & reviews van eerdere campinggasten en natuurlijk de video even bekijken. Heb je daarnaast een prachtig aanbod dan is de kans al direct een stuk groter dat deze bezoeker klant wordt. Bonus is hier dat je alleen die doelgroep krijgt die je wilt. Luidruchtige mensen zullen hier niet door worden aangetrokken en klikken verder. Prima toch?
Actieknop
Rest nog naast een eventuele subtitel een: actieknop of: ‘call to action‘. Bedenk dat een bezoeker echt eerst verder wil lezen voordat hij of zij überhaupt tot actie willen overgaan. Maar toch pas ik deze CTA meestal wel toe bij mijn klanten. Het is in het kader van gebruikersvriendelijkheid erg goed om nu al duidelijk te maken wat je wilt van je bezoeker. En daarnaast heb je soms mensen die heel doelgericht op je website komen om direct tot actie over te gaan.
De actieknop heeft bij voorkeur een actieve warme kleur. bijvoorbeeld geel, oranje of rood. Dit kan een koele kleur zijn, zolang deze maar goed opvalt in de overige primaire en secundaire kleur van je website.
Nog eens de 3 pijlers
Je hebt nu een beeld van de belangrijkste onderdelen en aandachtspunten voor het bovenste gedeelte van je website. De header.
Het afwegen van al deze elementen kan overweldigend voelen, dat weet ik uit ervaring. Ik kan mijn klanten er erg goed mee helpen of het helemaal zelf voor ze doen, maar wat heb ik een tijd gestoken in het uitdenken hoe ik dit voor mijn eigen website moest doen! En de vraag is ook of ik ooit tevreden zal zijn. Dus ja, het is moeilijk en ja, je hebt een leidraad nodig. Vandaar mijn 3 pijlers ( gebruikerservaring – verbinding – conversie) waar je telkens naar terug kan. Voegt deze tekst of dit element of kleur iets toe aan wat ik wil communiceren met mijn ideale klant? (verbinding). Is het duidelijk wat ik van mijn bezoeker wil en zijn mijn teksten origineel, uit mijn hart en gericht op het probleem van mijn bezoeker? (conversie). Heb ik de indeling en de navigatie super helder ingericht? (gebruikerservaring). Deze vragen zijn belangrijk en bepalen voor een groot deel of je een succes krijgt met je website.
Bronnen & gebruikte links:
https://shouldiuseacarousel.com/
Uitleg gebruikte termen:
Wat is een halo effect?
Dit is het effect dat de eerste indruk die iemand heeft van een product of dienst vaak de indrukken welke daarna komen kleurt. M.a.w.: als de eerste seconden van je website als positief worden ervaren, wordt de rest van de website ook positiever ervaren, en visa versa.
Wikipedia zegt hierover:
Een halo-effect is het verschijnsel dat de aanwezigheid van een bepaalde positieve kwaliteit bij de waarnemer de suggestie wekt dat andere positieve kwaliteiten ook aanwezig zullen zijn. De term is afgeleid van het Engelse woord halo, dat heiligenkrans betekent.
Bijvoorbeeld: een docent geeft wiskunde en natuurkunde. Een bepaalde student heeft een zeer goed examen wiskunde afgelegd. Automatisch gaat de docent, wanneer diezelfde student bij het examen natuurkunde een fout maakt, denken dat het een vergissing is en hij wel beter weet, terwijl bij een andere student het antwoord als fout zal worden ervaren.
Dit verschijnsel werd geformuleerd door de psycholoogEdward Thorndike in 1920.
Het tegenovergestelde van het halo-effect wordt het horn-effect genoemd.
Wat is een website header?
Een header is het bovenste deel van je website, tot aan de plek waar de inhoud, ofwel de ‘content’ begint. Deze header bevat het logo, de navigatie, de titel + tagline / payoff en meestal een atieknop (call to action). De website header is het eerste wat mensen zien.
Wat is een call to action?
Een call to action in webdesign, ook vaak afgekort tot CTA is een woord, beeld of knop waar een bezoeker (prospect) op kan klikken om tot actie over te gaan. Dit hoeft niet altijd om een aankoop te gaan, het kan ook een inschrijving voor een nieuwsbrief zijn, of het downloaden van een gratis weggever. Lees https://nl.wikipedia.org/wiki/Call_to_actionvoor meer informatie
Webmaat wil jou graag helpen een stap verder te zetten met je website.
Gun je jezelf een professionele maatwerk website? Kom dan in contact en plan die vrijblijvende 30 minuten virtuele bonenkoffie of kruidenthee in mijn agenda.
Dan kunnen we samen kijken hoe jij als betekenisondernemer méér impact kan maken.
Gemaakt op: 12 mei 2021
Bijgewerkt op: 7 februari 2024
Ontvang regelmatig nóg meer direct toepasbare website tips in je mailbox
speciaal voor betekenisondernemers
